YouTubeを成功させる秘訣として最も大切と言っても過言ではないのがサムネイルです。
この記事では、クリック率を上げるためのYouTubeサムネイルの作り方とコツを解説していきます。正直言ってかなりの有料級です。しっかりと記事の内容を理解して、クリックされるサムネイルのデザインや方法を学んで実践に取り入れてみましょう。
みなさんはYouTubeのサムネイルに対してこんな悩みを抱えてませんか?
- ・良いサムネイルの作り方がわからない
- ・全然クリックされない
- ・サムネイルが何かダサい
私は過去にチャンネル開設からたった1年以内で、登録者10万人を超えたプロジェクトに携わっており、そのプロジェクトではサムネイルも制作していました。
どういうサムネイルがクリックされて、クリックされないサムネイルは何が悪いのか、何度もトライアンドエラーを繰り返した結果、プロジェクトの中でクリック率の高いサムネイルを何度も連発することができていました。
その中で培ったノウハウをみなさんにわかりやすく解説していきますので、是非、最後までしっかりと読んでみてください。
サムネイルとは何か(簡単に解説)

一般的にサムネイルとは、簡単に言えば内容を見ずにある程度中身が理解できるよう視認性を上げた縮小画像のことです。
Amazonを例にすると、商品一覧が出た時に商品の画像一覧がざっと出てきますよね?それがサムネイルと呼ばれるものです。
サムネイルがあることで「これはこういう商品を売っているんだな」と一目でわかるので、とても重要なものだとわかると思います。
YouTubeサムネイルの重要性

YouTubeのサムネイルは何が重要なのかを解説していきます。
視聴者の入口はサムネイルとタイトル
YouTubeの視聴者(例えば自分)が動画を見る時の動きを想像してみましょう。
①見たい動画のキーワード検索する
↓
②出てきたサムネイルをざっと流し見する
↓
③気になったサムネイルとタイトルの動画をクリックして視聴する
大体はこんな手順で動画を見ていると思います。
ということは、視聴者が動画を見るか見ないかを判断する「最初の入口」がサムネイルなので、どれだけ重要かということがわかりますよね。その入口が興味の引くものであればクリックされ、動画の視聴率に大きく貢献してくれるということです。
クリック率が高いと再生数が伸びる
視聴者の興味を引く良いサムネイルだとクリック率が上昇することはわかりました。ではクリック率が上がるとどうなるかというと、必然再生数が伸びます。
再生数が伸びている動画だと視聴者は「この動画は再生されているし面白い動画なのかもしれない!」と思って動画を視聴し、さらに再生数が上がるという好循環が巡ってきます。
もし、同じサムネイルが並んでいたとして、「100回再生」と「10万回再生」だった場合、どちらを視聴するでしょうか?おそらく殆どの人が10万回再生の方を視聴すると思います。
それだけ、クリック率を上げて再生数を稼ぐことの重要性が分かりますよね。
おすすめや関連動画に上がりやすくなる
クリック率や再生数が良いとYouTubeにこの動画はユーザーにとって有益な動画であると判断されて、おすすめの動画として視聴者のYouTubeトップに動画が載りやすくなります。
これはブラウジング機能と言ってYouTubeのアルゴリズムの仕組みになります。また、同じジャンルの関連動画にも載りやすくなるため、人気動画の関連動画に載ると、訪問者が増えて一気に再生数を稼ぐことができます。
YouTubeサムネイルの作り方

サムネイルを作るためのおすすめのツールやソフト
サムネイルを作るためのおすすめのツールやソフトはこちらです。
- ・Canva
- ・Photoshop(Adobe)
- ・Illustrator(Adobe)
Canva
Canvaは無料でサムネイルを作りたい方にはおすすめのツールです。
無料とは思えないほどのクオリティの高いサムネイルを作成できますし、スマホでも使えます。
初心者の方はまずCanvaを使ってサムネイルを作成してみると良いでしょう。課金機能もあり、無料の時よりも機能が色々と開放されてより本格的なサムネイルを制作できるようにもなります。
PhotoshopとIllustrator
PhotoshopとIllustratorはAdobeという会社のソフトで、おそらく大抵の方はこのどちらかでサムネイルを作っていると思います。ただし、月額制なのでお金がかかります。料金プランは以下のページで確認できます。
どちらか一つだけ使えれば良いという方は「Photoshop」が入ってるフォトプランが安いのでオススメです。
もし、動画編集を「Premiere Pro」でやりたいという方は「After Effects」とかも入ってるので、コンプリートプランの契約で良いと思います。
Adobe製品は、割引セールでたまに安くなってるので、その時に購入するのが良いです。学生の場合はさらに安くなります。
ちなみにPhotoshopとIllustratorですが、個人的にはPhotoshopの方がサムネイル制作向きなので、筆者の私はPhotoshopを使用して作っていました。
PhotoshopとIllustratorを学習する時のおすすめの書籍がありますで、学習したい方は是非購入してみてください!
どちらも初心者向けなので、初めて使う方にもかなりわかりやすく説明されている書籍かなと思います。
YouTubeで推奨されている画像サイズと拡張子
YouTubeで推奨されているサムネイルのサイズは1280×720なので、このサイズでサムネイルを作りましょう。
ただ、画像の容量が2MB以下でアスペクト比が16:9であれば他のサイズでも正常に設定されるので問題なかったりします。重要なのは16:9のアスペクト比率で作ることですね。
また、拡張子は.jpgか.pngでないとアップできません。オススメは.pngです。
.jpgは非可逆圧縮を使用しているので、圧縮する際にデータを削除するため画質が劣化します。逆に、.pngは可逆圧縮を使用しているため、圧縮してもデータは削除されず画像劣化がありません。また透過機能もあるのでデザインの際にもとても便利です。
.pngは.jpgに比べて容量が大きくなりがちなので、その点は注意するようにしましょう。
【重要】クリックされるサムネイルを制作するコツ

クリックされるサムネイルを作るコツを詳しく解説していきます。
文字数は少なくする(情報過多を避ける)
まずは、こちらのサムネイルを見てください。

右と左、どちらのサムネイルの方がわかりやすいでしょうか?圧倒的に右ですよね。
左は情報量が多すぎて何を伝えたいのか全然頭に入ってきません。こう言った文字数が多いサムネイルはクリックされないので、なるべく簡潔に少ない文字で動画の情報が伝わるように工夫しましょう。
文字は見やすくしよう(サイズと色)
次に、文字の視認性を見ていきましょう。

右と左、どちらのサムネイルの文字が見やすいでしょうか?これも圧倒的に右ですね。
左は文字が細くて、色も白なので視認性が悪いです。とくにPCで動画を検索するとサムネイルが小さく表示されやすいので、そうなってくるとより見えなくなります。
こういった文字が見にくいサムネイルはクリックされません。同じ白色でも、文字淵をつけたり、影をつけるだけでも全然視認性が変わってきますので、サムネイルサイズが小さくなっても文字が読めるくらい見やすい文字のサイズ、太さ、色にしておくのが無難です。
フォントは統一する
サムネイルのフォントについて見ていきましょう。

右と左、どちらのサムネイルの方が統一感があるでしょうか?これも圧倒的に右だと思います。
こういった文字のフォントは同じものを使用した方が全体的に統一感が出るので、パッと見た感じ綺麗に見えますよね。左はどのフォントの文字を強調したいのかがわかりづらいので、ダサいサムネイルになりがちです。
なるべく文字フォントは1種類か2種類までにしておくと良いでしょう。
2種類使う場合のコツとしては、「目立たせたいフォント」と「普通に見せたいフォント」に分けて、目立たせたいフォントは大きく、それ以外はそれより小さくして、明朝体やゴシック体などの種類を揃えてあげるとわかりやすいです。
タイトルの文字を使わない
これは殆どの方がやりがちなのですが、タイトルのテキストと同じ文言をサムネイルに入れてしまうことです。
動画の入口の解説でも少し触れたように、視聴者が最初に動画を見るか判断する材料は「タイトル」と「サムネイル」がありますという話をしました。
ということは、タイトルもサムネと同じタイミングで見て確認するのです。
例えば、次のタイトルだった場合の比較例を見てみましょう。
タイトル:【衝撃】コーラを一気飲みしてみたらとんでもないことになりました・・・

左のサムネイルは同じことを書いているので、先にタイトルかサムネを見てしまうと片方のインパクトがあまりないですよね?これだと非常にもったいないです。
それに比べて右のサムネイルはタイトルで「衝撃」、サムネで「大事故」というパワーワードを二つも使用できています。
こういった目を引くワードを両方に入れていると、どちらから見ても視聴者にインパクトを与えることができるため、非常にクリックされやすいです。その点に注意してなるべくタイトルの文字は入れずに、サムネイルの文言は決めていきましょう。
右下のタイムインジケーターと文字を被せない
YouTube動画には右下にどのぐらいの長さの動画なのかわかるように、タイムインジケーターがあると思います。しかし、サムネイルを設定したときに右下に文字があるとタイムインジケーターが邪魔して見え無くなってしまいます。
次の画像を見てみてください

左のサムネイルは右下にある文字が被ってしまっていますが、右のサムネイルは被らないように配置してあるのでしっかりと文字が見えています。このようになるべく右下のタイムインジケーターが表示される箇所に文字を配置するのはやめましょう。
2023年現在のYouTube環境だと、タイムインジケーターのサイズ調整がされたのか殆ど隠れないような小さいサイズになっています。隠れるパターンはPCのブラウザ画面を縮小した時くらいなので、あまり気にしなくて良いかもしれませんが、頭の片隅には入れておきましょう。
配色は3色以内に抑える
こちらも意外とやりがちです。次のサムネイルを比較してみてください。

右と左、どちらのサムネイルの方が見やすいですか?はい、右ですね。左は目が痛くなってしまいます。
左はどの文字を強調したいかもわからないので、色の情報量が多く視聴者へ強調したいワードが埋もれてしまっています。これではクリックされないので、右のサムネイルのように多くても3色程度に抑えた方が見やすいですし、強調したいワードも目立っててわかりやすいと思います。
「いろんな色があった方が目立つし良いのでは?」と思いがちですが、実際は見にくくてダサいサムネイルになるだけなので、注意です。
相性の良い色同士を組み合わせる
これはデザインをしている側からすると当たり前のことなのですが、色には相性というものがあり、相性の悪い色同士を組み合わせると一気に見にくいサムネイルになります。気をつけるべき色の相性は3つで、「色相」「明度」「彩度」です。
- 色相:色の違い
- 明度:色の明るさ
- 彩度:色の鮮やかさ
初心者の方はこの辺りを気をつけて配色していれば、問題ないと思います。
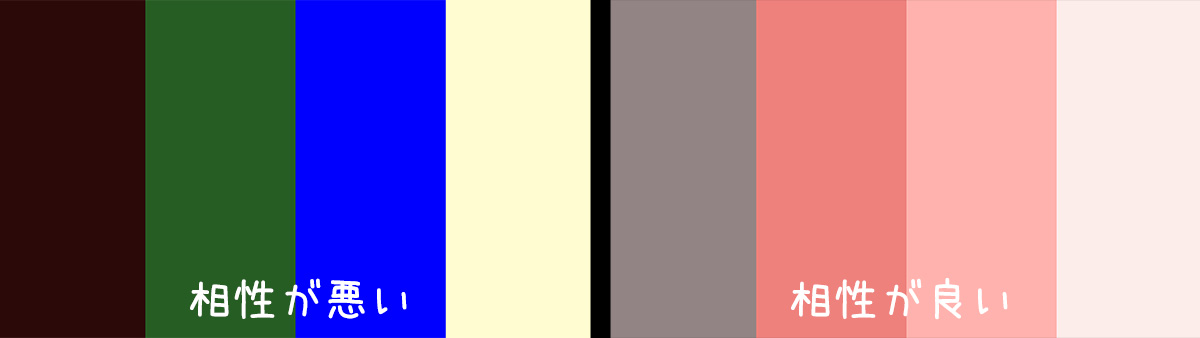
というわけで、実際に相性の良い配色と相性の悪い配色を見ていきましょう。

左は微妙な配色ですが、右は左に比べて綺麗な配色に見えますよね?相性の悪い色でサムネイルを作成してしまうと一気にダサくなってしまい素人感が出てしまいます。そうなるとやはり見栄えが良くないので、視聴者はクリックしてくれません。
できるだけ色の相性には気をつけてサムネイルの配色を行うようにしましょう。
相性の良い色を組み合わせるのも大事ですが、サムネイルは文字を目立たせるのも大事なので、その辺りも意識しながら配色をしましょう。迷う方は彩度が一番高い色(普通の赤色や青色)を選ぶのが無難です。
同じ構図でテンプレート化をしない
これも割とやってしまっているチャンネルが非常に多いです。まずは次の例を見てください。

こんな感じで同じ構図のサムネイルを出してるチャンネルをよく見かけますよね。これは、動画でシリーズ化したい場合によく使われている手法なのですが、正直言ってクリック率は悪いです。
既にチャンネル登録をしてくれている自分のリスナーに向けて動画を出す場合は、他の動画とシリーズ系の動画の見分けがつきやすくなるので、アリです。しかし、新規ユーザーに向けての施策としては赤点です。
私個人の意見としてはシリーズ化したいサムネイルもテンプレ化せず、一つずつ施策を練ったサムネイルにして、シリーズ毎の再生リストを作り、チャンネルTOPに配置しておけば全く問題ないと思います。その方が既存ユーザーにも新規ユーザーにもクリックされるので、全体的な再生数は上がるはずです。
テーマに合ったテイストで制作しよう
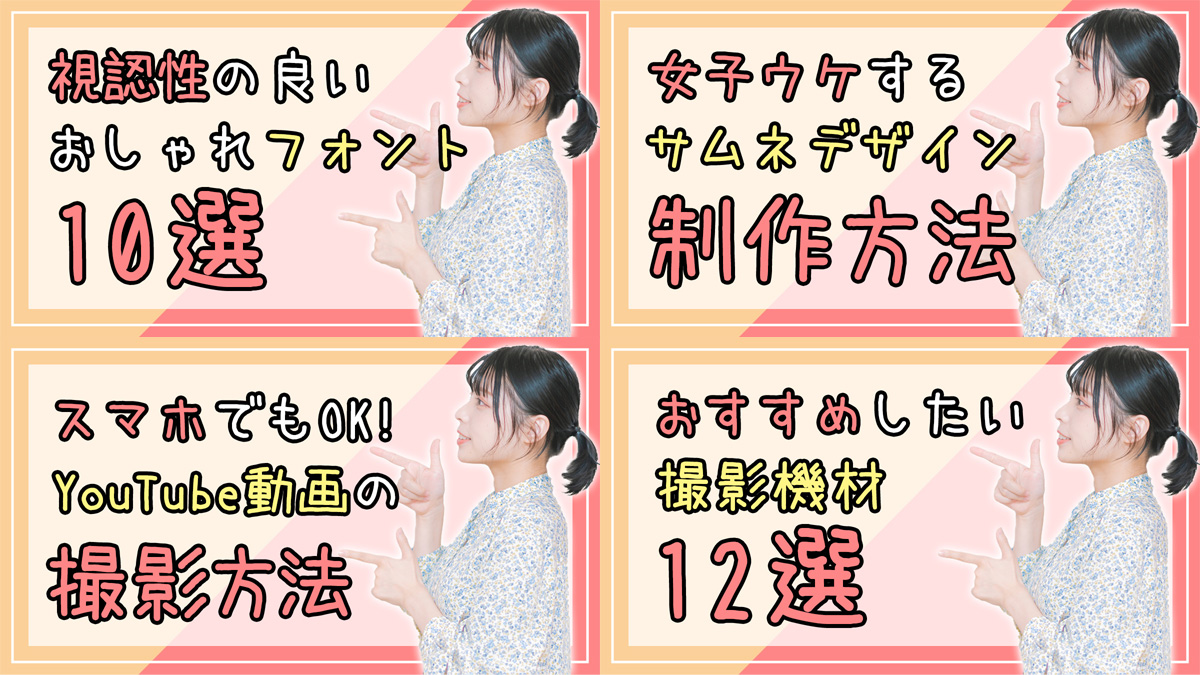
テーマに合うサムネイルというのはクリック率が高い傾向にあります。それぞれのテーマに合うサムネイルを見ていきましょう。

このように、デザインだけでチャンネルや動画のテーマがわかるような雰囲気のサムネイルは意外とクリックされます。なので、逆にテーマに合わないサムネイルはクリックされずらいということです。
例えばこんな感じで、Vlogのサムネイルがビジネステーマ風のサムネイルだった場合はどうでしょう?

当然ですが、全然Vlog感ないですよね(笑)
というわけで、サムネイルを作るときはご自身のチャンネルや動画のテーマに合うテイストのサムネイルを意識してみると、そのテーマが好きなユーザーからクリックされやすくなります。
人気動画のサムネイルをパクりすぎない(勝てません)
クリックされるサムネイルを作る際によく使われる方法が、人気動画のサムネイルをパクることです。これは結構効果があるので、私も良くやっていました。しかし、注意点があります。それはパクりすぎないということです。
例えば、「ダイエット 脂肪燃焼」のキーワードを狙った企画動画のサムネイルを作る際に、同じキーワードで出てくる人気動画のサムネイルを参考にしたとします。
さらに、サムネイルの構図やデザインなどを丸パクリしたとしましょう。
しかし、そのキーワードで検索した際に人気動画とあなたの動画が縦に二つ並んだ場合、同じサムネイルなのでクリック率は同じになるでしょうか?
あ、あれれ・・・?
正解は、人気動画に比べて圧倒的にクリック率が下がります。
同じ構図やデザインのサムネイルでも、人気動画の方は再生数が100万回再生、あなたの動画は1000回再生だったとしたら、視聴者はどちらをクリックするでしょうか?
もちろん100万回再生の動画をクリックするでしょう。なぜなら再生されている人気動画の方が有益な動画であると判断されてしまうからです。どんなに有益な動画を撮っても、これだと勿体無いですよね。
参考にするのは全然良いですが、あまりパクりすぎないということだけは注意しておきましょう。勝てません。
【余談】サムネは右脳で判断されます
ここで余談を挟みますが、人間の左脳は言語や計算など論理的な物事を考えるときに使い、右脳は物事をイメージとして感覚的に捉える時に使います。
サムネイルはどちらかというと右脳で判断されるものになります。つまり、パッと見た瞬間で直感的に興味をそそられるサムネイルであれば、人間は自然と引き込まれてしまうのです。
ちなみにタイトルは言語なので、左脳で判断されます。
クリックされやすいサムネイルを作るには、人間の右脳に働きかけるようなデザインやインパクトのあるサムネイルを作ることがとても重要なのです。
「右脳に働きかけるサムネって何だよ」って感じですが、サムネイルを何度も作っていると割とその辺りの感覚がわかってきますので、頭の片隅に置いておきましょう。
クリック率が上がりやすい定番の方法

文字を強調したい場合は赤色を使う
サムネイルで文字を目立たせたり強調したい場合は、赤色を使うと良いです。次の比較画像を見てみましょう。

左は白色、右は赤色ですが、あきらかに右の方がインパクトあり、目に入ってきやすいと思います。
赤色というのは色の中で最も目立つ色と言われており、それだけ目を引きやすいということですね。クリック率を上げるために、ほとんどのYouTuberがやっている定番の方法なので覚えておきましょう。
比較系の構図で作る
比較系のサムネイルもクリック率が上がりやすい定番の方法なので覚えておきましょう。例としていくつか比較系サムネイルを作ってみました。

ダイエット系や筋トレ系などに多いサムネイルですが、ゲーム実況や漫画系などにも割と使用されており、意外とどのジャンルにも応用できます。
このサムネイルを作る際のコツとしては、比較してる画像の変化をオーバーにして作ることです。「月収10万→月収1億」とか、「めちゃくちゃ太ってる画像→バキバキに引き締まった筋肉の画像」みたいな感じで作成してみましょう。
注意点として、オーバー過ぎてサムネ詐欺になると炎上の元になるので、良い塩梅を見極めて作ると良いです。
サムネ映えの画像を使用する
これは料理や実験、エンタメなどでよく見るサムネイルですね。例えばこんな感じの画像です。

画像だけでも「なんだこれ!?」と、かなり興味をそそられますよね。おもしろ動画や衝撃動画なども、視聴者が目を止めるような画像にしたサムネイルをよく見かけると思います。
こういった目を引く画像を使用すると、サムネに文字がなくてもそれだけでクリック率が上がります。動画でサムネイルを撮影する際はこういうところも意識して撮影すると良いです。
【サムネの極意】高いクリック率を連発する方法

こちらの「サムネの極意」は正直言ってかなり有料級なのですが、無料で解説します。YouTubeを仕事にしている上級者向けかもしれませんが、実践すれば間違いなく全体のクリック率は上昇するはずです。
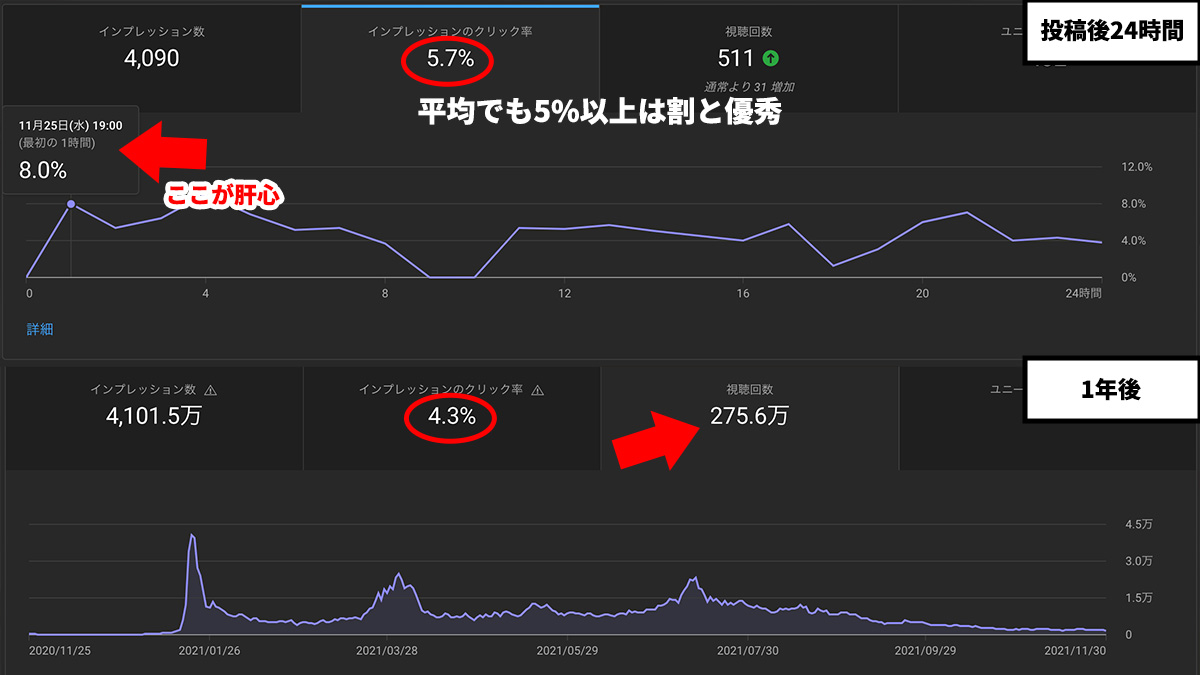
投稿して最初の24時間が肝心
まず、動画を投稿してから最初の24時間が勝負です。経験上ですが、初動でクリック率が良いサムネイルは長期的にみても高いクリック率を維持していることが多いです。

このように、インプレッションのクリック率が投稿から24時間以内に最低でも5%、理想は8%以上を超えるサムネイルを設定できていると再生数も比例してガッツリ伸びます。見てわかる通り投稿して1年で275万回も再生されてますね。
ちなみに、1年平均だとクリック率が5%切ってますが、クリック率は落ちていくのが当たり前なので、それでも4%以上を維持してるのは優秀です。2023年現在でも再生数は伸びており、350万回以上再生されてます。
初動が良いとブラウジングでおすすめ動画に上がりやすくなったり、関連動画に載りやすくなるので、そういった意味でも初動のクリック率というのは重要です。
何度もサムネイルを差し替える(目安は5%以下)
動画を投稿後24時間以内は、1時間毎にサムネイルのクリック率を確認して5%以上が取れるまで何度も差し替えましょう。
ちなみに24時間ずっと監視していると寝れないので、あくまで対応できる時間帯で大丈夫です。
私の場合は一つの動画のサムネイルを作成する際に、設定するサムネイルとは別で差し替え候補を10個以上毎回制作していました。
これがまた結構大変・・・
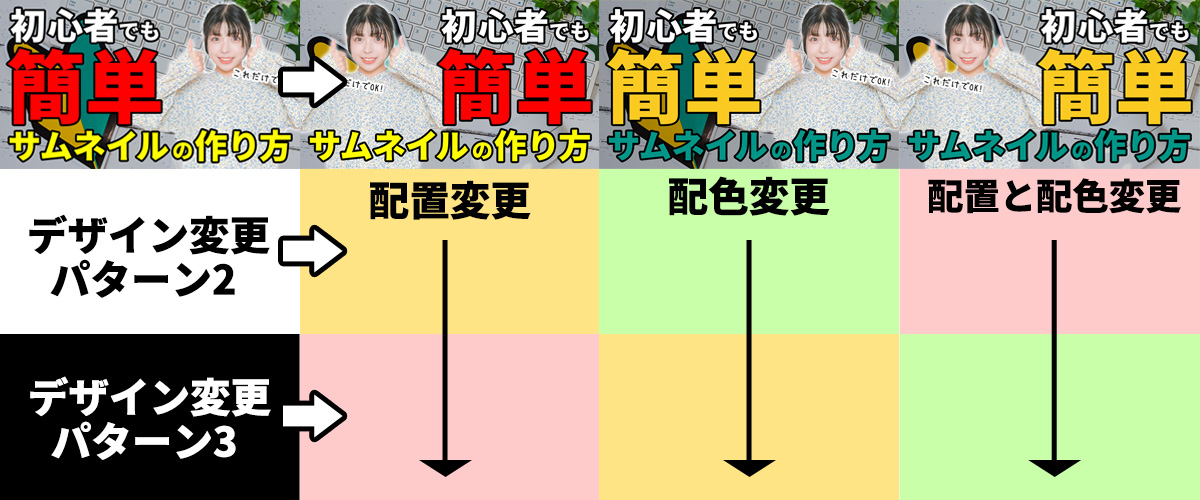
ただ、全てのサムネイルが違うテイストというわけではなく、文字の位置を逆にしただけとか、文字の色を変えただけなど少し変化を加えたサムネイルを量産するだけです。それだけの変化でもクリック率は全然変わってきます。

このように、違うデザインのサムネを3パターン作り、それぞれのパターンで配置や配色を変えたサムネイルを4つずつ作る感じですね。
ただし、サムネイル制作が慣れていない人だと一つ作るだけでも時間がかかるので、これは結構上級者向けの方法ですが、メチャクチャ効果はありますので、慣れてる人は是非やってみてください。
「24時間以降じゃだめなの?」という疑問もあると思いますが、3日くらい経ってから変えても伸びる時は全然あります。
ただ、私の経験上は24時間以内に高いクリック率のサムネを設定した時に比べて、24時間以降にサムネイルを変えた場合はクリック率がそこまで上昇しないので、差し替えるのなら24時間以内を推奨します。
数字の良いサムネイルは横展開しよう
これは意外とみなさんもやっているかもしれませんが、クリック率の良いサムネイルはどんどん横展開しましょう。理由は単純でクリックされるからですね。
チャンネルパワーが上がり、かなりの数の動画を投稿していくと「こういう動画の時にこのサムネイルを使うとクリック率が良い」みたいなのがわかってきたりします。
そういうコツがわかってくると、かなりの割合でクリック率の高いサムネイルを連発できたりするので、良いサムネイルはどんどん横展開していきましょう!
【結論】サムネイルに正解はありません
ここまで色々とクリック率が上がるサムネイルの方法を解説してきましたが、結論を言うとサムネイルに正解はありません。
どんなに良いサムネイルでもクリックされない時はされないし、なぜか微妙だと思っていたサムネイルがめちゃくちゃクリックされたりと、あらゆる状況下でクリック率というのは変わってきます。
ただ、上で解説したことは間違いなくクリック率を上昇させるために必要なテクニックなので、やらないよりはやった方が良い結果は出ると思います。
サムネイルというのはトライアンドエラーの繰り返しが普通ですので、全然クリック率が上がらなくても落ち込まず改善をしていきましょう!
まとめ
というわけで、いかがだったでしょうか?
実績のある私のノウハウをとにかく詰め込んだので、かなり濃い内容だったと思います。
初心者の方は、今回解説したこちらのクリック率が上がるサムネイル制作のコツから意識して制作しましょう。
- ・文字数は少なくする(情報過多を避ける)
- ・文字は見やすくしよう(サイズと色)
- ・フォントは統一する
- ・タイトルの文字を使わない
- ・右下のタイムインジケーターと文字を被せない
- ・配色は3色以内に抑える
- ・相性の良い色同士を組み合わせる
- ・同じ構図でテンプレート化をしない
- ・ジャンルに合ったテイストで制作しよう
- ・人気動画のサムネイルをパクりすぎない(勝てません)



よし、これだけパクればクリック率はいいはずだっ...!