平均月収50万以上を稼ぐ、現役のフリーランスWEBエンジニアの私が、未経験からWEB制作を独学して、たった2ヶ月で就職できた学習方法を解説していきます。「コスパ良くWEB制作を勉強したい!」「早めに就職や案件獲得をしたい!」という方には、かなり参考になる内容ではないかなと思いますので、最後までしっかりと読んでみてください!
【独学2ヶ月】Web制作未経験から就職できたコスパ最強の学習方法

では、さっそく私がWEB制作の独学をする際に実際にやったこと、細かい学習方法の手順を解説します。
2ヶ月間の学習内容
私が実際に就職するまでに行った独学の学習内容は以下です。
- ・Progate(有料プラン※1000円ぐらい)でHTML、CSS、JavaScript、jQueryを学習
- ・既存サイトの模写(2ページ)
- ・ポートフォリオサイトを自作(就活で使用するため)
- ・「コーディングのみ」案件を1件行う
こちらを見て「この量を2ヶ月は無理」と感じた方もいるのではないでしょうか?しかし、事実です。
では、どういった学習方法を行ったら、たった2ヶ月で就職できたのかを深掘りしていきます。
学習方法を解説
私が2ヶ月間で行なった学習方法を細かく解説します。
学習していた時間
1日の学習時間は平均で4〜5時間です。当時は仕事をしながら勉強していましたが、平日は平均で3〜4時間、休日は平均で8時間くらいを、WEB制作の学習に時間を割いており、毎日欠かさず勉強していました。
学習の手順
学習開始〜7日目:Progete(有料プラン)のHTML&CSSの学習を終える
まずはProgateでHTML&CSSを学習しました。学習期間は1週間ほど。
Progateは無料プランでも学習はできますが、基礎の一部くらいしか学べないので、有料プランの購入をお勧めします。月額1000円程度で、全ての言語が最後までしっかり学習できるので、コスパ最強の学習サービスサイトです。
ちなみに動画で勉強したいかたは「ドットインストール」もおすすめなので、Progateかドットインストールで学習していけば問題ないでしょう。
8日目〜12日目:Progate上級編サイトをローカルで模写
次にProgateの上級編で制作したサイトを、Progate内ではなく、自身のローカル(PC)で模写しました。学習期間は5日ほどです。
道場編も含めて2回制作してるので、そんなに時間はかかりませんでした。
ローカルでページを開発していく方法はHTML&CSSレッスンの最後にやり方を記載した記事がありましたので、そちらに沿ってやりました。
13日目〜28日目:既存サイト(iSara)の模写(JavaScriptの実装はしない)
ここが本当に難関でした。学習期間は16日ほどで模写するのに2週間以上かかりました。
時間がかかる理由は、Progateでは学ばない実装がいっぱい出てくるため、実装方法をググって探すのに時間がかかります(笑)
しかし、iSaraの制作を終えると、1ページの制作スピードが格段に上がったことが実感できるほどのスキルが身についていました。
29日目〜39日目:Progate(有料プラン)のJavaScript(ES6とES5)の学習を終える
次にJavaScriptの学習を行いました。学習期間は10日ほどです。
JavaScriptはWeb制作学習を始めて最初に挫折を感じるであろう言語になります・・・(笑)
HTMLやCSSのマークアップ言語と違ってJavaScriptはプログラミング言語なので、私は学習を終えた時点でも正直3割ほどしか理解してませんでした。
ちなみにES6とES5はJavaScriptのバージョンで、ES6が最新の記述になります。ただ、次に学習するjQueryのレッスンがES5形式の記述なので、ES6を学習した後に軽く復習する感じでES5の学習は進めました。
40日目〜46日目:Progate(有料プラン)のjQueryの学習を終える
次にjQueryの学習を行いました。学習期間は1週間ほどです。jQueryはサイトでよく使う動的実装を簡単に行うことができるJavaScriptのライブラリです。
近年、jQueryはオワコンと言われていますが、全然そんなことは無く、おそらく現存するサイトのほとんどは、まだまだjQueryを使用してるので、実務をこなしていくなら学習すべき必須のライブラリになります。
47日目〜49日目:模写してる既存サイト(iSara)にJavaScript(jQuery)を実装してみる
次に13日目〜28日目で模写をした既存サイト(iSara)に、動的実装を行う箇所がいくつかあったので、そこをjQueryで実装しました。実装難易度はそんなに高くなかったので、学習期間は3日ほどです。
50日目〜56日目:自作でポートフォリオサイトを作成し公開する(GitHub Pages)
一通り学習を終えたら、就活の際に使用するポートフォリサイトを自作しました。制作時間は1週間ほどです。
ネットに落ちてるポートフォリオサイトのテンプレートを使用せずに自作する理由は、自分のスキルをしっかりと先方に見てもらうためです。
ポートフォリオサイトの構成や実装した部分なども詳しく説明できるため、その方が良いだろうと判断しました。
また、PDFや画像などではなく、実際にjQueryで実装した動的動作も見てもらいたかったので、「GitHub Pages」というもので、ポートフォリオサイトがネット上で見れるように対応しました。こちらもProgateに公開手順の記事があったのでそちらを参考にしました。
57日目〜61日目:所属してた在宅事務のコーディング案件を1件だけ対応する
最後に、実績が一つでもあった方が良い気がしたので、「コーディングのみ」の実務案件を1件対応しました。
当時の私はメインの仕事以外にも副業で在宅事務を週2でやっており、その会社がWEB制作案件を少し取り扱ってることを知っていたので、直属の上司に「コーディングだけでもやらせてもらえないか?」と相談したところ、OKをもらったので、簡単なLPのコーディング実装案件を1件ほど行いました。
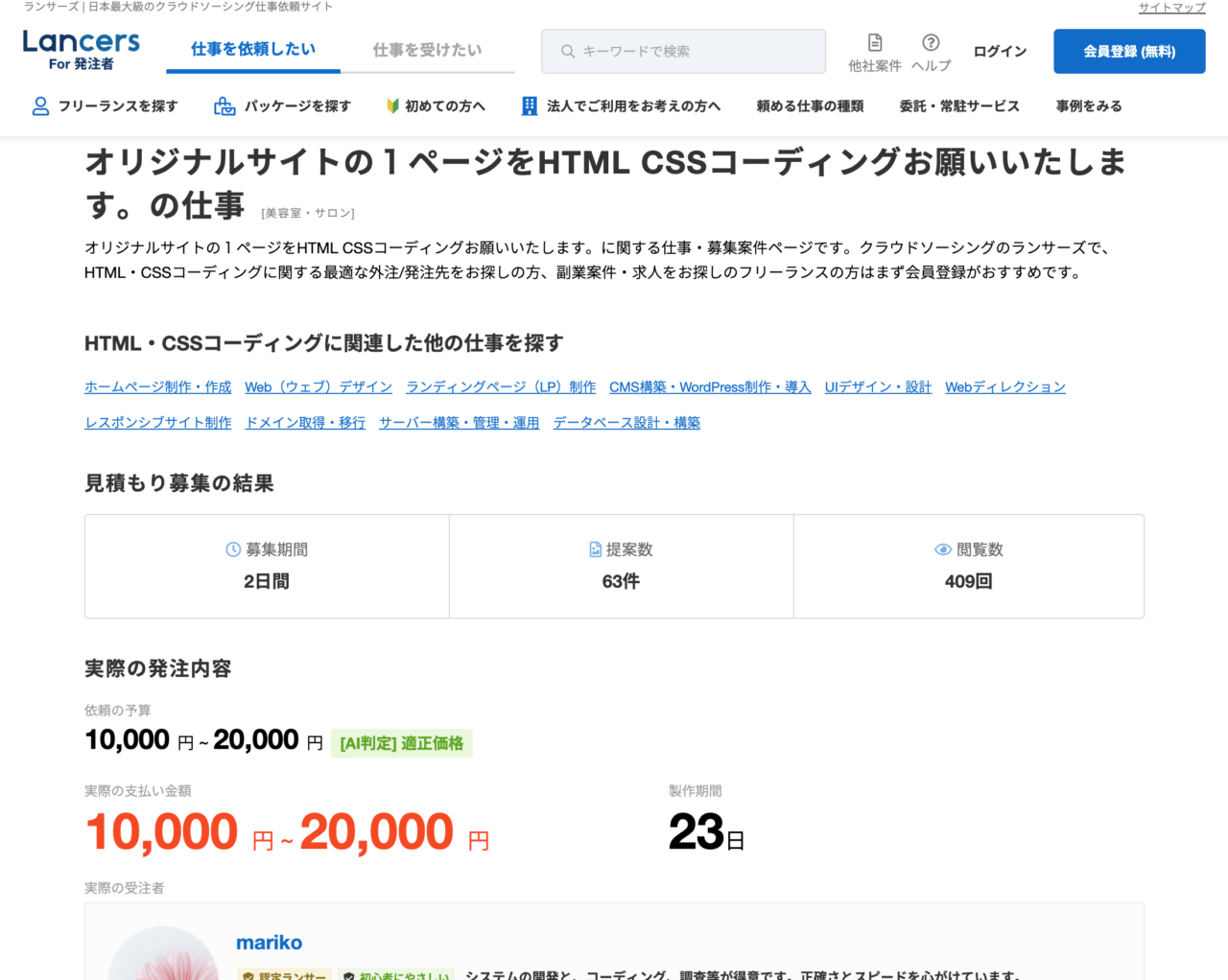
ちなみにこういう環境でなくても、以下のようなクラウドソーシングサイトで「コーディングのみ」で案件を探すと良いです。
下の画像はランサーズですが、このくらいの依頼であれば、ググりながら対応可能だと思います。
詰まった際の解決方法
とにかくググる(オススメ度 ★★★★★)
わからない場合はとにかくググりました。現代ではGoogle検索でほとんどの情報が拾えるので、大抵ググれば答えがあります。
YouTubeの解説動画で解決策を探す(オススメ度 ★★★)
ググっても見つからない場合や、体感的に知りたい時はYouTubeで解説の動画が出ていないか探して、それっぽいものから解決策が見つからないかと模索してました。
無料の質問サイトを利用する(オススメ度 ★★)
上記二つの方法で、どうしても解決策が見つからない場合は、以下のようなエンジニア質問サイトがあるので、そこで質問をしていました。
しかしこちらは、質問に回答がつかなかったり、回答が来るまでに一定の時間がかかったりと、解決できるまでに時間がかるため、学習作業がそこで止まってしまい効率が悪いです。
なのでこちらは、色々手を尽くしたけど全く解決できない時にだけ利用していました。
学習方法は以上です。この中で、「やってよかったこと」と「失敗したこと」があるので、次で解説します。
やってよかったこと
では、学習の中でこれはやってよかったと思ったものをいくつか紹介します。
短期間で毎日学習したこと
みなさんは「エビングハウスの忘却曲線」というものをご存じでしょうか?
詳しくは調べていただければと思いますが、人間の「忘れる仕組み」を曲線で表したもので、それによると人間は1日経つと7割のことを忘れているらしいです。(マジかよ・・・)
ただ、私は毎日コードに触れる事で、自然に予習と復習ができており、あまり忘れているということが無く、ある程度しっかりと内容が頭に入っていたので、何度も学習している項目で躓くことは殆どありませんでした。
インプットとアウトプットを繰り返したこと
これも上で少し触れた「エビングハウスの忘却曲線」の対策になるのですが、インプット(勉強)ばかりやっててもスキルは全然身につきません。
身につけるにはインプット(勉強)した内容を、アウトプット(実践)することでスキルがしっかりと身についてきます。
私もProgateで学習した後は、模写サイト制作でしっかりとアウトプット(実践)を行なっていたので、学んだスキルの概念を体感で理解することができ、かなりのスピードで成長できたと実感しています。
とにかくググったこと
これは本当にやっててよかったなと思いました。
理由は、自己の問題解決能力がしっかりと身に付いたからです。
正直いって現役のエンジニアやデザイナーの中に、HTML、CSS、JavaScriptなどの記述方法を全て覚えてる人なんて、多分いません。
なので、おそらく現役の方のほとんどが、作業中にググらないことはまず無いでしょう。
実務の現場に入った時にも、「ググり力」があるとかなり助かるので、それくらい重要でした。
ポートフォリオサイトを自作でしっかり作り込んだこと
これは就活時に大いに役立ちました。面接選考まで行った企業のほとんどが、履歴書では無くスキルシート(ポートフォリオ)を重点的にみて質問をしてきます。
なので、自作する事で自身のスキルをアピールできますし、「ここの実装はどうやってるの?」とか聞かれてもすぐに答えることが可能でした。
IT系の業界では経歴というよりは、スキルを重点的に判断材料として見るので、自作のポートフォリオサイトはある程度しっかり作り込んだ方が良いです。
失敗したこと
次に、学習の中でこれは失敗したなーと思ったものをいくつか紹介します。
寝不足になった
これは私の性格上しかたがない事なのですが、何かにハマるとめちゃくちゃ集中してやってしまう性格で、最初は半年くらいかけて勉強するつもりが、気づけば2ヶ月で勉強を終えていました・・・(笑)
しかし、仕事をしながらの学習だったので、必然と睡眠時間が削れてしまい、平日の後半は常に寝不足状態だった気がします。土日でリセットしてた感じですね。
今思えば、身体にはあまり良く無いので、私と同じで仕事をしながら勉強をしていく場合は、もう少し学習ペースを落としてもよかったのかなと感じました。
詰まった事を解決するのに時間をかけすぎた
WEB制作を学習する上で、必ず何度も詰まります。特に模写サイト制作の場合はググることが多いので、検索方法がよく無いと解決策がなかなか見つからず、一つのエラーや実装に数時間や1日中時間をかけてしまったりしていました。
解決してみると大抵は「なんだこんなことかよ・・・」と思うような内容だったり、単純な記述ミスだったりと、かなり時間を無駄にしていました。これはめちゃくちゃ勿体無いです。
正直、これが無ければ2ヶ月もかからず就職できてたと思います。(ガチで)
当時の私はお金がなかったので、選択肢として省いていたのですが、コストをかけられるという方は、以下のようなプログラミングスクールを受講して見るのもアリだと思います。
スクールでは専属のメンターが付くので、詰まった時でも質問することですぐに解決でき、より早く効率的に学習を進めることができると思います。
WEB制作で稼げるようになるまでの期間

私の場合は独学2ヶ月で就職ができましたが、人によって学習スピードはバラバラだと思います。
では、実際どのくらいの期間で就職や案件獲得ができるのか、今回は2パターンほど解説したいと思います。
事前にしっかりと実務スキルをつけたい場合
こちらの場合は、おそらく4ヶ月〜半年くらいになります。
しっかりと実務スキルをつけるには、基礎の概念理解と制作スピードを高める必要があるので、何度も模写を行なったり、フリーランスで案件を取りやすいWordPressやPHPなどを学ぶと良いので、それなりに時間がかかります。
また、サーバーやドメインのことだったり、FTPの知識を身についていると、実務に役立つので、この辺りもしっかり覚えておくと良いでしょう。
基礎だけ学んで実務でスキルを伸ばしたい場合
こちらの場合は、最短で1ヶ月、普通に勉強してもおそらく2ヶ月〜3ヶ月になります。
とにかく早く稼ぎたい方はこっちがオススメで、筆者の私もこのタイプです(笑)
上で解説した学習方法も、こっちのタイプになると思います。
ただし、デメリットとしては実績やスキルが少し乏しいので、就活や案件獲得に運要素が絡んできます。
ちょうど良い案件や、企業に巡り会えれば良いですが、たまたま無ければ結構苦労すると思います。
あと、実際に実務をこなした時にググり力が無いと、結構苦労します。ただし実務をこなせるので、しっかり学んでいくよりは早い段階で急成長が可能です。
未経験(初心者)でも問題ない理由

ここまで読んでいただいた方での中で
「未経験でも今からWEB制作学習をして、就職や案件獲得できるか不安・・・」
と思う方もいるのでは無いでしょうか?
もちろん実績や経験がある方が優位ではありますが、結論は、全く問題ありません。
その理由は以下の3つです。
筆者の私も最初は業界未経験だった
タイトルにも書いていたと思いますが、筆者の私も学習を始める前は完全に業界未経験でした。「WEB制作?プログラミング?何それ?」な状態でしたが、今ではしっかりとフリーランスエンジニアとして平均月収50万以上を稼いでいます。
WEB制作は意外と簡単(敷居が低い)
実はプログラミング関連の仕事で、WEB制作が一番簡単で未経験からの敷居が低いです。しかも理系や文系に関係なくスキルを身につけられる分野なので、どんな人でも稼ぐことが可能です。
学べる環境が増えてきた
近年では、WEB制作学習を行えるサービスや書籍がかなり増えてきています。Progateやドットインストールのようなプログラミング学習サイトだけではなく、Udemyのような学習教材を販売しているサイトもあります。またプログラミングスクールも増えているので、ご自身に合ったスクールを選んで学んでみるのも良いと思います。
しかも、今お伝えしたサイトやスクールは全てオンラインで学習を進める事ができるので、仕事で通う暇がなくても、自宅で勉強できます。
そういったことから、WEB制作は学習しやすい環境がかなり整っていると言って良いでしょう。
まとめ
結論、未経験からたった2ヶ月の独学でも就職や案件獲得は可能です!
しかも、就職するまでにかかったコストはProgateの有料プラン2ヶ月分の2000円だけ・・・(安すぎる)
「コスパ良くWEB制作を勉強したい!」「早めに就職や案件獲得をしたい!」という方は、今回紹介した以下の学習内容を試してみてください!
- ・Progate(有料プラン※1000円ぐらい)でHTML、CSS、JavaScript、jQueryを学習
- ・既存サイトの模写(2ページ)
- ・ポートフォリオサイトを自作(就活で使用するため)
- ・「コーディングのみ」案件を1件行う
もちろん人によって学習スピードは変わってきますし、ご自身に合った学習方法を選ぶのが良いと思います。
しっかりと勉強をしていきたいと思う方は、以下の記事で、WEB制作独学の完全ロードマップを記載しておりますので、読んでみてください。
どうしても独学は難しそうと感じる方や、ある程度コストをかけてでもしっかりと基礎から効率よく学びたいという方は、以下のようなプログラミングスクールの受講を検討してみてはいかがでしょうか?