最近話題であるOpenAIのChatGPTを活用して自動でコード生成を行い、コーディングを効率化するコツを現役エンジニアの私が解説していきます。
コードレビューなどもできるので上手く使いこなせれば、プログラミングの学習などでもかなり使えるのではないかと思いますので、ぜひ最後まで読んでみてください。
ChatGPT(ChatGPT4)とは
そもそもChatGPTって何?という方に簡単に説明します。
今話題になっているChatGPTというのはChatGPT4といってGPT-4を利用したChatGPTのことを指しています。
OpenAIという企業が開発元で、ChatGPTは文章を生成、要約、質問への返答、翻訳するなどの機能が備わっていて、そういった機能をより高度に処理を行なっているのがGPT-4になります。
要は「とても高度なチャットボット」ということです。
ChatGPTをコーディングに活用するメリット
では、ChatGPTをコーディングに活用するメリットを解説します。メリットとしては以下が挙げられます。
- ・コーディングの時間を短縮
- ・実装のハードルを軽減
- ・コードの品質が向上
- ・多様な言語に対応している
それぞれ解説していきます。
コーディングの時間短縮
簡単なコードでも、スニペットとして用意していない場合は手動でコードを書いていかなければなりませんでしたが、ChatGPTを活用することで、手動でコード書く時間をかなり短縮することができます。
例えば、「HTMLで2カラムのコンテンツがあるセクションを作成して」と質問してみます。

実際に回答として出てきたソースコードがこちらです。
<!DOCTYPE html>
<html>
<head>
<title>ページのタイトル</title>
<style>
/* CSSスタイルを直接指定する場合はここに書きます */
/* 例: コンテンツセクションのスタイル */
.content-section {
display: flex;
justify-content: space-between;
}
/* 例: カラムのスタイル */
.column {
width: 50%;
padding: 20px;
}
</style>
</head>
<body>
<div class="content-section">
<div class="column">
<!-- 左側のコンテンツをここに書きます -->
<h2>左側のカラム</h2>
<p>左側のコンテンツの内容をここに書きます。</p>
</div>
<div class="column">
<!-- 右側のコンテンツをここに書きます -->
<h2>右側のカラム</h2>
<p>右側のコンテンツの内容をここに書きます。</p>
</div>
</div>
<!-- ここにページの残りの内容を書きます -->
</body>
</html>
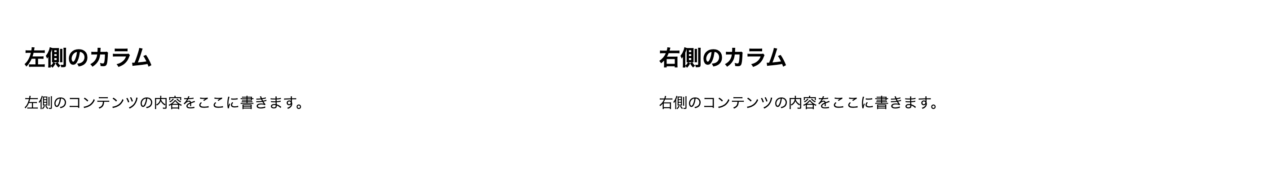
そして出来上がったものがこちらです。

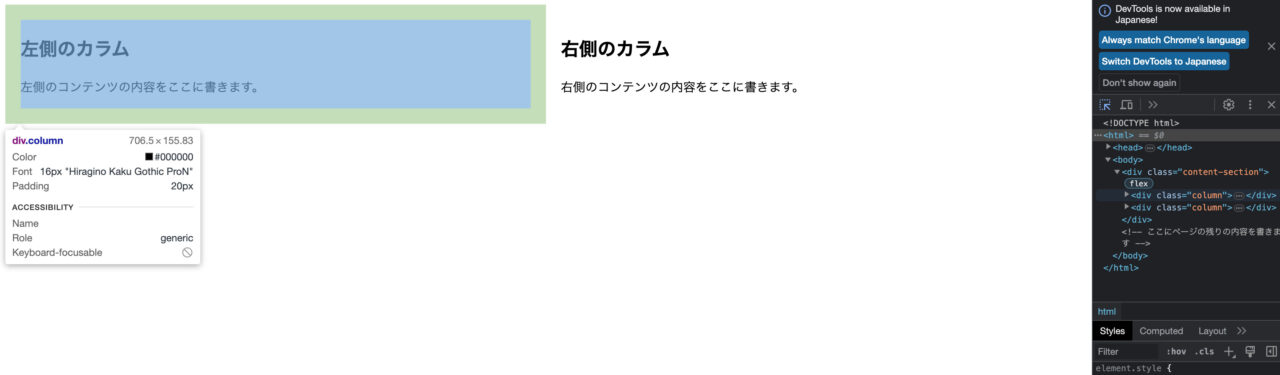
検証の画面がこちらになります。

普通に出来上がってますよね。出力にかかった時間はほんの数秒です。HTMLとしか書いていないのにCSSも作成してくれていて、class名も自動で付与されています。あとは中身をご自身で作っていくだけですね。
このようにChatGPTを活用することで、コーディング時間をかなり短縮させることが可能になりました。
実装のハードルを軽減
まだコーディングに慣れていない初心者の方や、言語への理解が浅い方などは、実際に実装できるのか不安に感じる場面が多いと思います。
そういった時にChatGPTを活用すると、あまり知識がなくても実装に必要なコードを出力してくれるので、本格的なコーディングを行なっていくことができるようになります。
コードの品質が向上
ChatGPTはコードのレビューや修正だけでなく、リファクタリングなどもしてくれる機能があるため、初心者にありがちな無駄な記述や整っていないソースコードを綺麗にすることができます。
それにより、自分で記載したコードがある程度整っていなくても、ChatGPTを介して綺麗なコードに変換することで、より品質の高い構成でコーディングを行なっていけるようになります。
多様な言語に対応している
ChatGPTはJavaScriptやPHPなどメジャーなプログラミング言語から、HTMLやCSSといったマークアップ言語なども対応しています。他にもかなりマイナーな言語でも対応していたりするので、様々なプログラマーが活用できますね。
ChatGPTをコーディングに活用する際の注意点
ChatGPTをコーディングに活用する上で、以下の点を注意する必要があります。
- ・信じ過ぎないこと
- ・言語の専門知識は必要
- ・最新情報は知らない
それぞれ解説していきます。
信じ過ぎないこと
ChatGPTは100点の答えを出す時もあれば、0点の間違った答えを出すことも普通にあります。
なので、コーディングで活用する際は必ずご自身できちんと実装したものがイメージ通りに動作するかを確認した方が良いです。
全然違う動作をしている時は、質問内容を変えてみたり、場合によっては諦めてGoogle検索で調べたり、自分より詳しい方へ聞いたりする必要があります。
言語の専門知識は必要
上で解説したように、0点の間違えたコードを出力されたりしますので、専門知識が全くない状態でコーディングを行っても、おそらく以下のような理由で上手くいきません。
- ・質問の内容が悪い
- ・100点の正しいコードをうまく活用できていない
- ・正誤の判断ができない
なので、ある程度は専門知識を付けてからChatGPTは活用するようにしましょう。
最新情報は知らない
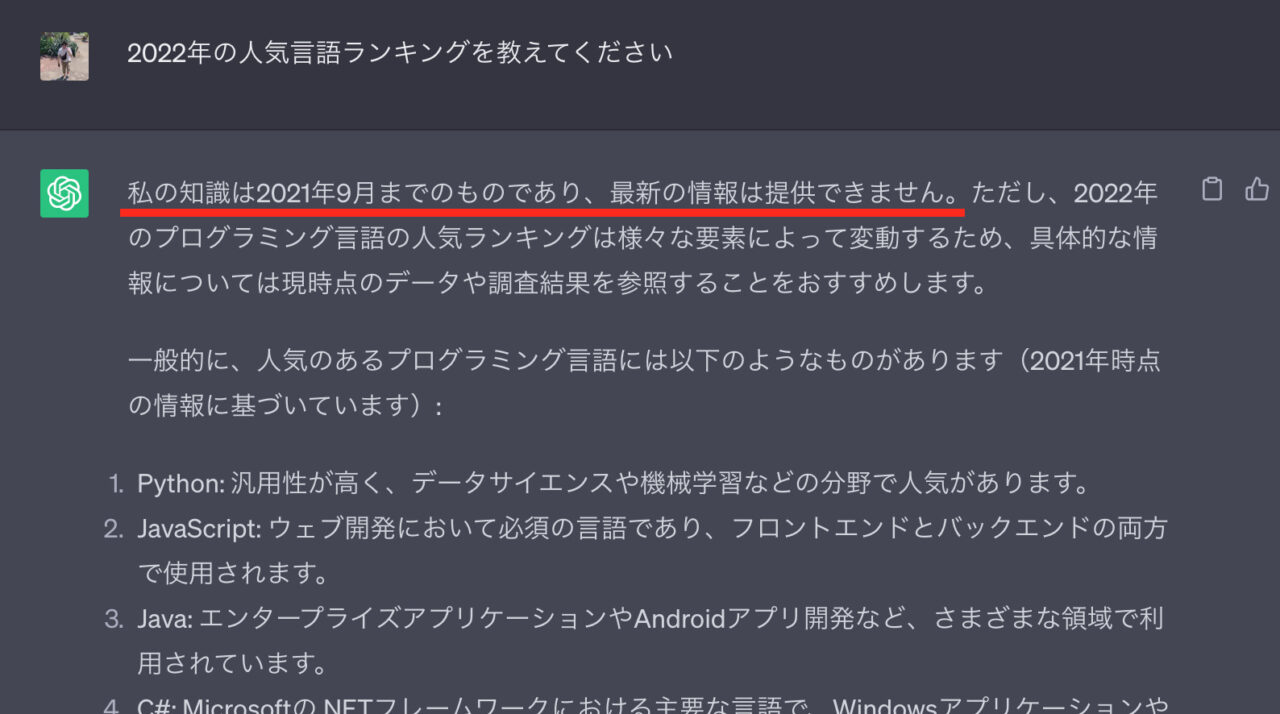
ChatGPTが持っている情報は2021年9月までらしいので、最新のことについては正確な情報が出てきません。なので、2022年の人気言語ランキングなどを聞いても、出てくるランキング結果は2021年9月より前のものになります。

ということなので、2021年9月以降のことについて関連する質問はしないように注意しましょう。
ChatGPTに正確なソースコードを出力させるコツ
では、先ほどの注意点を踏まえて、正確なコード生成をChatGPTに出力させるコツを解説していきます。
具体的に質問する
ChatGPTへの質問は具体的にしましょう。例えば、あなたがjQueryで矢印付きのアコーディオンメニューのコード生成をChatGPTにお願いする場合はこのように質問してみましょう。
「jQueryを使用した矢印付きのアコーディオンメニューのHTMLとCSSとJavascriptを教えて」
そうすると、HTMLとCSSとJSのコードが全て出力されます。以下出力されたコードです。
<!DOCTYPE html>
<html>
<head>
<title>矢印付きアコーディオンメニュー</title>
<link rel="stylesheet" href="styles.css">
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="script.js"></script>
</head>
<body>
<div class="accordion">
<div class="accordion-item">
<div class="accordion-header">
セクション1
<i class="arrow fas fa-chevron-down"></i>
</div>
<div class="accordion-content">
<p>セクション1のコンテンツ</p>
</div>
</div>
<div class="accordion-item">
<div class="accordion-header">
セクション2
<i class="arrow fas fa-chevron-down"></i>
</div>
<div class="accordion-content">
<p>セクション2のコンテンツ</p>
</div>
</div>
<!-- 追加のアコーディオンセクションをここに追加 -->
</div>
</body>
</html>.accordion-header {
cursor: pointer;
padding: 10px;
background-color: #f0f0f0;
border-bottom: 1px solid #ccc;
position: relative;
}
.accordion-header:hover {
background-color: #e0e0e0;
}
.accordion-header .arrow {
position: absolute;
top: 50%;
right: 10px;
transform: translateY(-50%);
}
.accordion-content {
display: none;
padding: 10px;
}$(document).ready(function() {
$('.accordion-header').click(function() {
var content = $(this).next('.accordion-content');
var arrow = $(this).find('.arrow');
content.slideToggle();
arrow.toggleClass('fa-chevron-down fa-chevron-up');
$('.accordion-content').not(content).slideUp();
$('.arrow').not(arrow).removeClass('fa-chevron-up').addClass('fa-chevron-down');
});
});逆にGoogle検索のように「jQuery アコーディオン 矢印」と質問をしてみるとこうなります。
<head>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
</head><div class="accordion">
<div class="accordion-header">
セクション1
<i class="fas fa-chevron-down"></i> <!-- 閉じた状態の矢印アイコン -->
</div>
<div class="accordion-content">
<p>セクション1のコンテンツ</p>
</div>
<div class="accordion-header">
セクション2
<i class="fas fa-chevron-down"></i> <!-- 閉じた状態の矢印アイコン -->
</div>
<div class="accordion-content">
<p>セクション2のコンテンツ</p>
</div>
<!-- 必要なだけセクションを追加 -->
</div><script>
$(document).ready(function() {
$('.accordion-header').click(function() {
var content = $(this).next('.accordion-content');
var icon = $(this).find('i');
content.slideToggle();
icon.toggleClass('fa-chevron-down fa-chevron-up'); // アイコンのクラスを切り替える
$('.accordion-content').not(content).slideUp();
$('.accordion-header i').not(icon).removeClass('fa-chevron-up').addClass('fa-chevron-down'); // 他のアイコンを閉じた状態にする
});
});
</script>HTMLは一部だけ、CSSは出力すらされてません。もちろんこれでも普通に動作するので95点くらいの回答ではあるのですが、できればCSSでstyleを調整する時間を短縮したいのでこの質問は微妙です。
というようにChatGPTへ質問をする場合は、なるべく具体的に質問してあげることで、出力される内容や情報をより求める形へ操作することができるようになります。
段階的に質問をする
ChatGPTをうまく活用するには質問の流れというのも重要になってきます。先ほど具体的に質問をした方が良いとお伝えしましたが、実は質問内容を詰め込みすぎるとうまく出力してくれません。
「〇〇を実装したいからHTMLは〇〇のようにして、CSSのstyleはこうでclass名はこれに沿って・・・」と具体的でも内容が詰まり過ぎていると、思ったような回答は得られない可能性があります。
そういった時は以下のように質問を段階的にしてみましょう。例として簡単なWEBサイト作成する手順です。
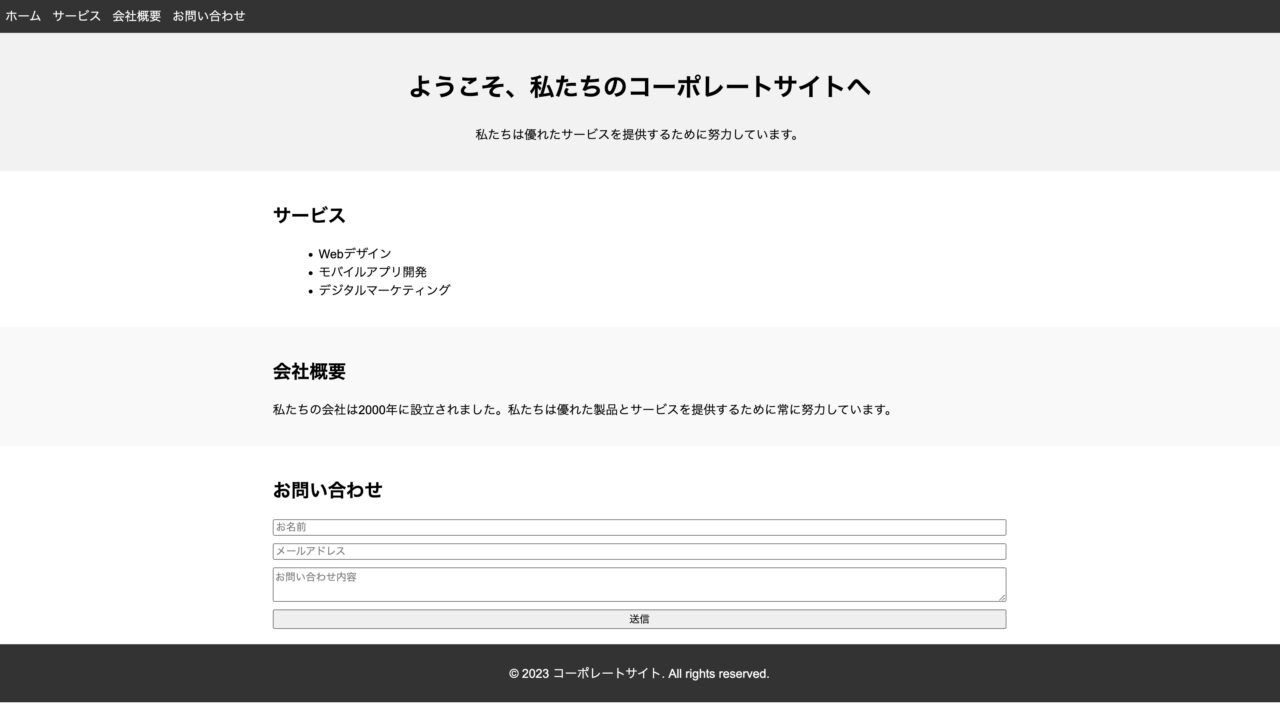
- ・コーポレートサイトのコードを教えてください
- ・会社のメリットを伝えるセクションのソースコードを教えて
- ・上記のソースコードをflexを使用して横並びにして
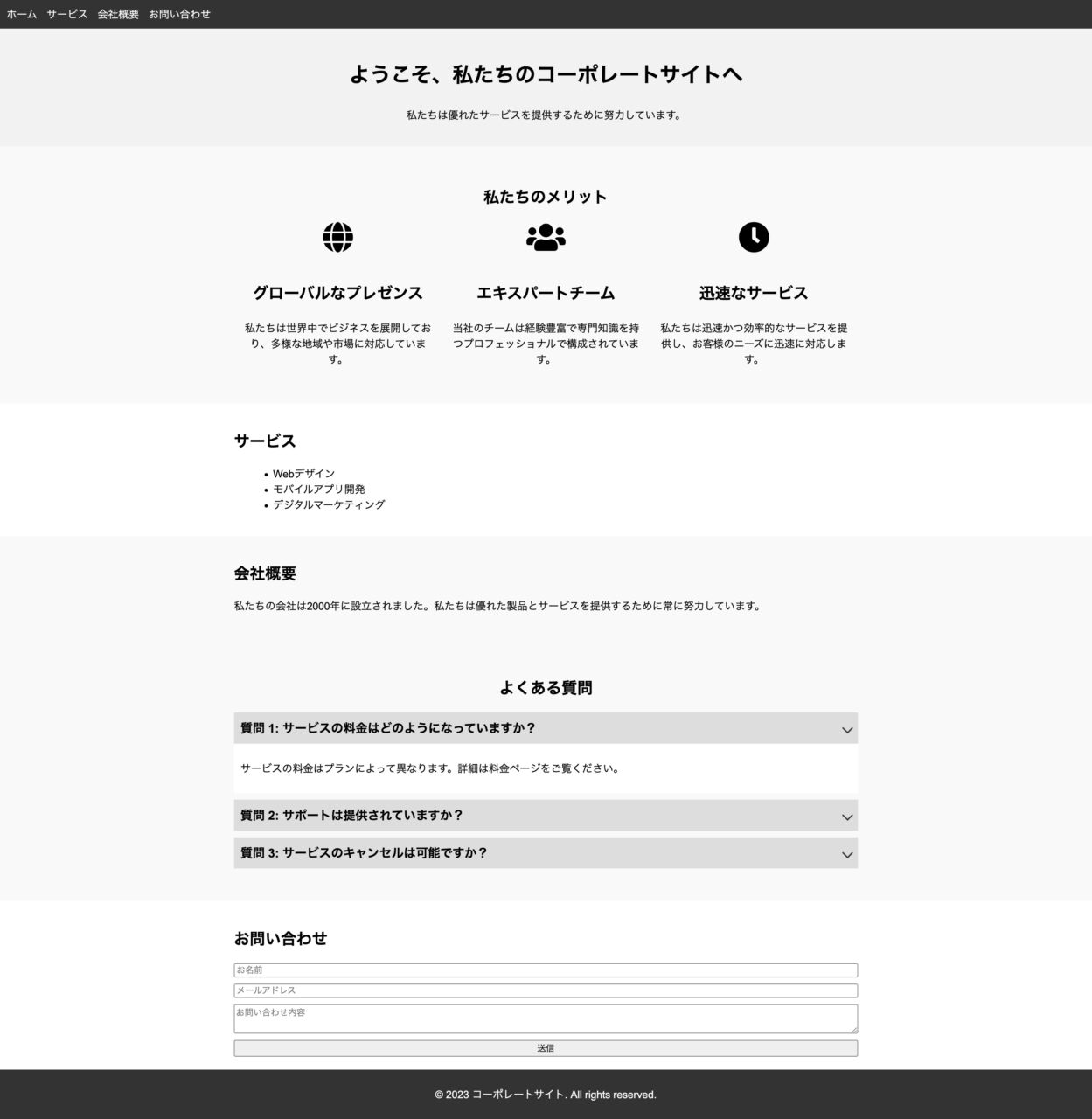
- ・よくある質問を3つ作成して、矢印付きのアコーディオンメニューで表示させるコードを教えて
最初の質問だけだと以下のようなレイアウトです。

後から段階的に付け足しをお願いしたレイアウトがこちら。

このように最初はシンプルに質問して後から付け足していくと、より正確に実現したい内容の情報を受け取ることができるので、おすすめです。
前提条件を伝えてあげる
前提条件を事前に伝えてあげると、より回答の精度を上げることができます。
例えば以下のような前提条件を出します。
- ・言語はJavaScriptを使用してください。
- ・関数名と変数名はcamel caseを使用してください。

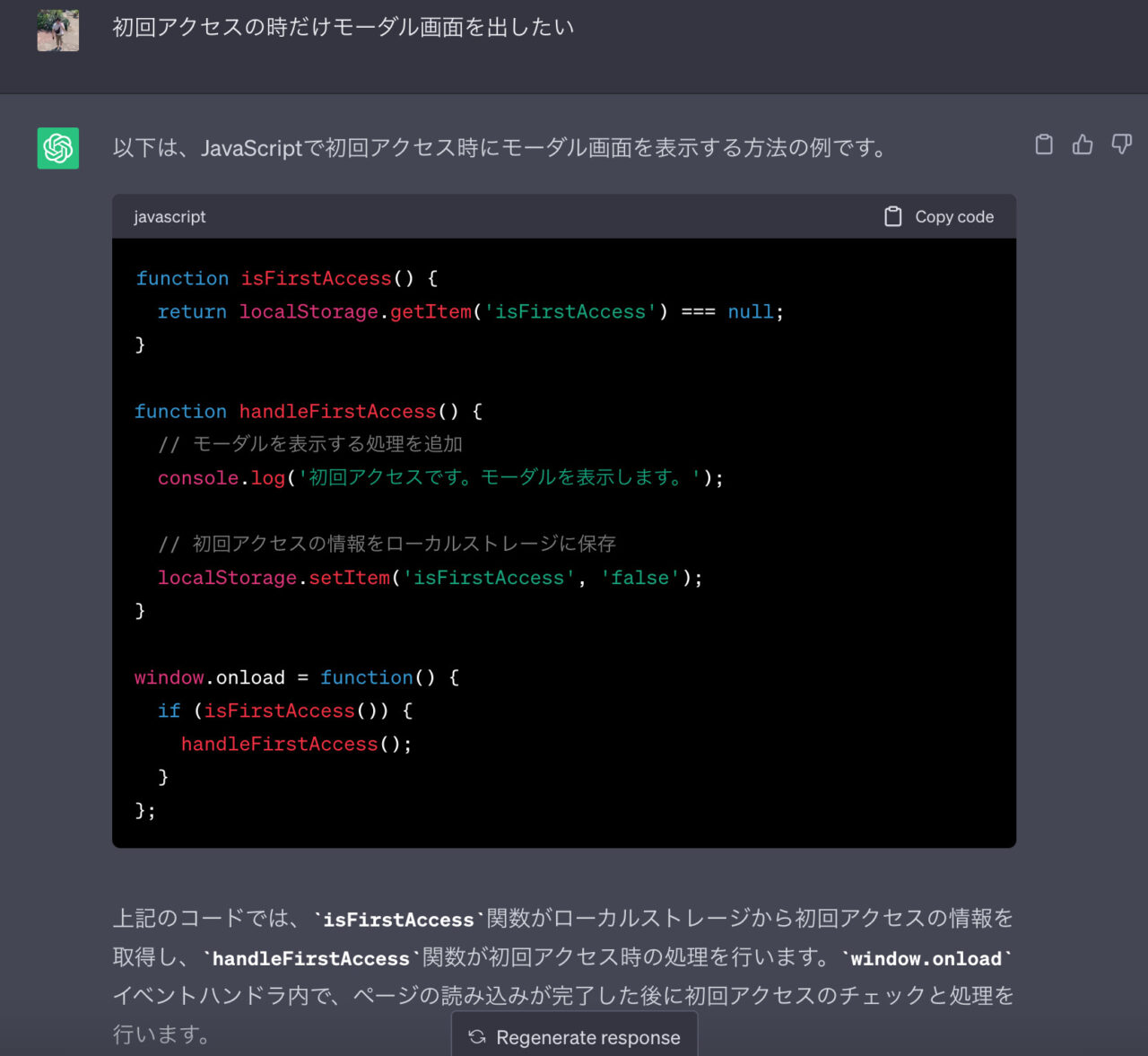
次に出力して欲しい内容の質問をしてみるとこんな感じです。

余計なコードを出さずに必要最低限のJavaScriptのコードだけを出力することができました。
このように事前に前提条件を出してあげることで、欲しい情報のみを出力してもらえるので、回答の精度が上がって良いと思います。
ChatGPTをコーディングに活用する具体例
実際にコーディングで活用する際の具体例をいくつかお伝えします。
必要な言語を全て書き出してもらう
これは先ほど上でも解説していますが、具体的にどの言語が欲しいのかを一気に質問することでまとめてコードを出力させることができます。
例えば以下です。
「jQueryを使用したタブ切り替えのHTMLとCSSとJavascriptを教えて」
と質問することで、HTMLもCSSもJSのコードも全て自動で出すことができます。
<div class="tabs">
<ul class="tab-links">
<li class="active"><a href="#tab1">Tab 1</a></li>
<li><a href="#tab2">Tab 2</a></li>
<li><a href="#tab3">Tab 3</a></li>
</ul>
<div class="tab-content">
<div id="tab1" class="tab active">
<h2>Tab 1 Content</h2>
<p>This is the content for Tab 1.</p>
</div>
<div id="tab2" class="tab">
<h2>Tab 2 Content</h2>
<p>This is the content for Tab 2.</p>
</div>
<div id="tab3" class="tab">
<h2>Tab 3 Content</h2>
<p>This is the content for Tab 3.</p>
</div>
</div>
</div>.tabs {
width: 100%;
}
.tab-links li {
display: inline-block;
}
.tab-links a {
display: block;
padding: 10px 15px;
background: #eee;
color: #333;
text-decoration: none;
}
.tab-links li.active a {
background: #fff;
}
.tab-content {
border: 1px solid #ddd;
padding: 15px;
}
.tab {
display: none;
}
.tab.active {
display: block;
}$(document).ready(function() {
$(".tab-links a").on("click", function(e) {
var currentAttrValue = $(this).attr("href");
// Show/Hide Tabs
$(".tab").removeClass("active");
$(currentAttrValue).addClass("active");
// Change/remove current tab to active
$(".tab-links li").removeClass("active");
$(this).parent("li").addClass("active");
e.preventDefault();
});
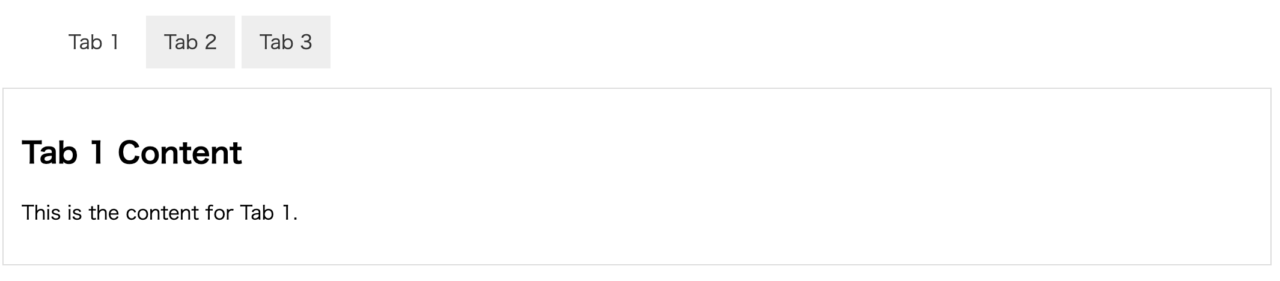
});実際にできたものがこちらです。

あとはCDNなどでjQueryを読み込んであげると普通に機能します。
このように手動でコードを書き込むことなく、タブ切り替えに必要なコードを全て出力することができました。
あとは自分でデザインを調整するだけなので、これだけでコーディングの時間をかなり短縮できると思います。
コードのエラーを確認してもらう
コーディングを行なっていると、タイポ(タイピングミス)していたり必要な記述が足りなかったりでエラーになっている事ってたまにありますよね。
特に初心者の方だと割と頻繁に起こりうると思います。
そんな時にChatGPTで質問すればコードのエラーを瞬時に確認することができます。
例えば、以下のHTMLには一部エラーを起こす原因があります。エディターによりけりですが、こういうミスはパッと見た感じわからない時があります。
<div class="wrap">
<div class="container">
<div class="contents__flex">
<div class="list">
<div class="list__ttl">タイトル</div>
<div class="list__text">テキスト</div>
</div>
<div class="list">
<div class="list__ttl">タイトル</div>
<div class="list__text">テキスト</div>
</div>
<div class="list">
<div class="list__ttl"">タイトル</div>
<div class="list__text">テキスト</div>
</div>
</div>
</div>
</div>これをChatGPTに次のような手順で質問してみます。
- ・次のコードがうまく機能しません。エラーの部分を教えてください。
- ・ソースコードを貼り付ける。

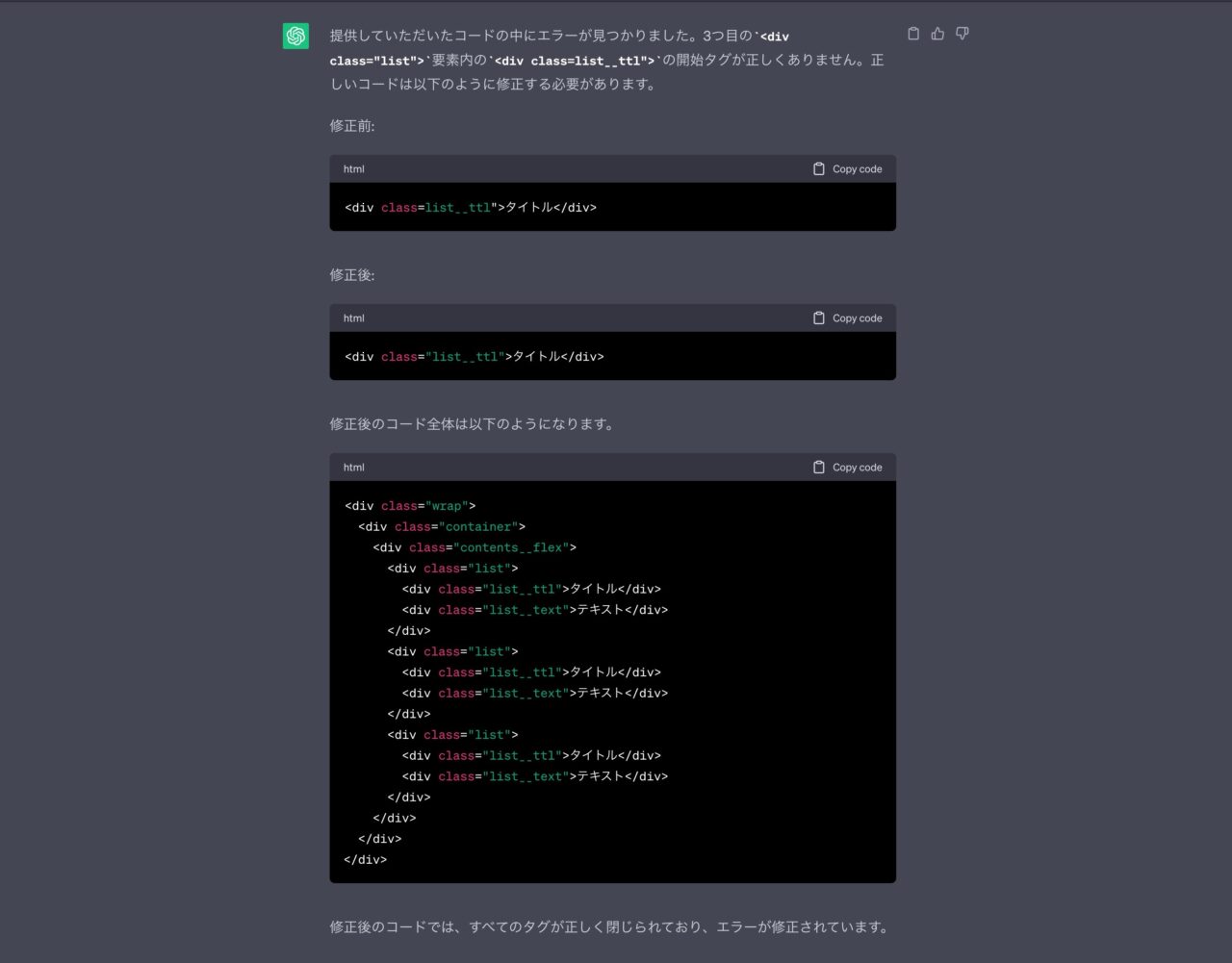
ChatGPTの回答がこちらです。

このように瞬時にエラーの箇所を見つけただけでなく、修正後のコードも出してくれています。
今回の例はかなり短いコードですし、エラー検知を行えるエディターを使用していれば気付けますが、より複雑に構築したコードや、エディターで検知できない記述ミスがあると見つけるまでに時間がかかったりすると思います。
その無駄な時間をChatGPTに質問する事で自動的に最速で見つけることが可能です。
リファクタリングをしてもらう
WEBサービスなどを長期で運用していると、コードのリファクタリングを検討する時もあると思います。
例えば以下のようなCSSは、下の二つが重複していたり、無駄な記述が多くあります。
<section class="section">
<ul class="lists">
<li class="list">テキスト</li>
<li class="list">テキスト</li>
<li class="list">テキスト</li>
</ul>
</section>.section {
font-size: 16px;
font-weight: bold;
text-align: center;
padding: 50px;
margin-bottom: 30px;
}
.lists {
display: flex;
justify-content: center;
padding: 0;
text-align: center;
}
.list {
font-size: 16px;
font-weight: bold;
list-style: none;
border: 1px solid #000;
margin-right: 20px;
padding: 10px;
}
.lists li {
font-size: 16px;
font-weight: bold;
list-style: none;
border: 1px solid #000;
margin-right: 20px;
padding: 10px;
}こういったコードを整理したい場合でもChatGPTを活用すれば、よりシンプルでわかりやすい記述に変更することが可能です。
ただ、懸念を一つ挙げるとすれば質問の内容によっては挙動に影響が出たりする可能性があります。
ChatGPTにコードのリファクタリングをお願いした場合は、必ずテスト環境でレイアウトと動作が求める内容になっているのか確認を行うようにしましょう。
まとめ
いかがだったでしょうか?
ChatGPTで上手にコード生成を行う事で、より効率的にコーディングを行うことができますので、是非活用してみてください。
また、独学でWEB制作学習を行なっている方は、以下のようなロードマップに加えてChatGPTを活用することで、より効率的に理解を深めながら学習を進めることもできると思います。